Browser တွေဖြစ်တဲ့ Google Chrome, Mozilla Firefox, Opera နှင့်အခြားသော Browser တွေ တော်တော်များများ သုံးနေကြပါတယ်။ အဲ့ဒီ ထဲမှာမှ အသုံးဝင်တဲ့ Tool လေးတွေအကြောင်းနဲ့ အခြားသော Third Party Tool တွေ ထည့်သွင်းစရာမလိုတဲ့အရာတွေ အကြောင်းလေးပေါ့။
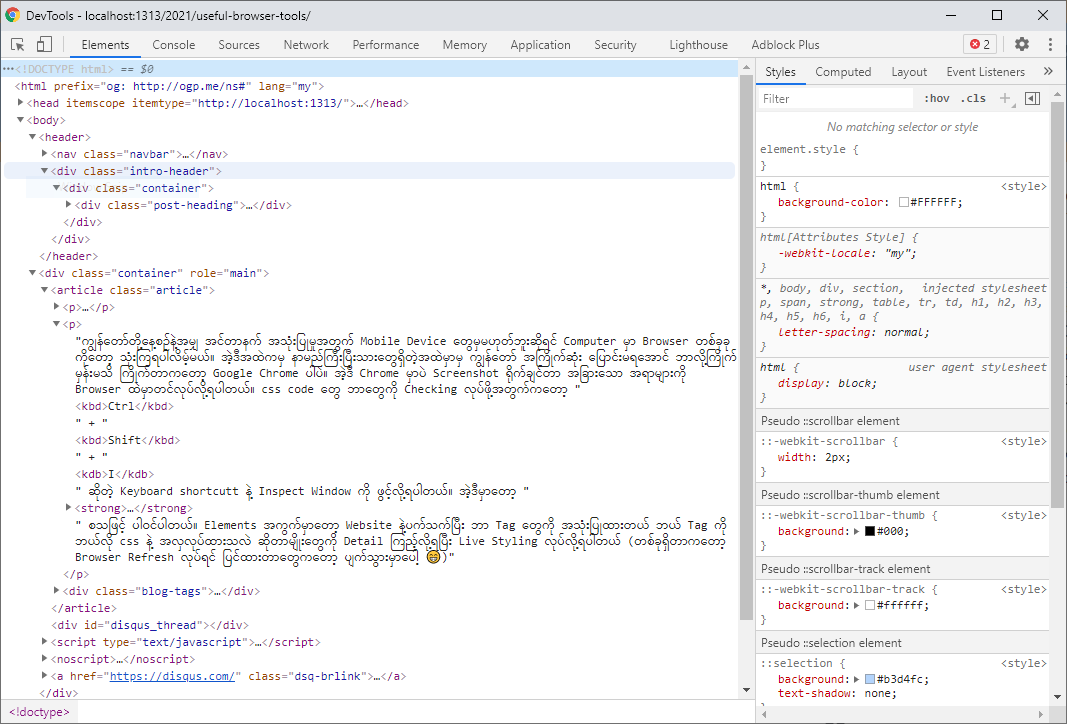
ကျွန်တော်တို့နေ့စဉ်နဲ့အမျှ အင်တာနက် အသုံးပြုမှုအတွက် Mobile Device တွေမှမဟုတ်ဘူးဆိုရင် Computer မှာ Browser တစ်ခုခုကိုတော့ သုံးကြရပါလိမ့်မယ်။ အဲ့ဒီအထဲကမှ နာမည်ကြီးပြီးသားတွေရှိတဲ့အထဲမှာမှ ကျွန်တော် အကြိုက်ဆုံး ပြောင်းမရအောင် ဘာလို့ကြိုက်မှန်းမသိ ကြိုက်တာကတော့ Google Chrome ပါပဲ။ အဲ့ဒီ Chrome မှာပဲ Screenshot ရိုက်ချင်တာ အခြားသော အရာများကို Browser ထဲမှာတင်လုပ်လို့ရပါတယ်။ css code တွေ ဘာတွေကို Checking လုပ်ဖို့အတွက်ကတော့ Ctrl + Shift + I ဆိုတဲ့ Keyboard shortcutt နဲ့ Inspect Window ကို ဖွင့်လို့ရပါတယ်။ အဲ့ဒီမှာတော့ Elements, Console, Sources, Network, Performance, Memory, Application, Security, Lighthouse စသဖြင့် ပါဝင်ပါတယ်။ Elements အကွက်မှာတော့ Website နဲ့ပက်သက်ပြီး ဘာ Tag တွေကို အသုံးပြုထားတယ် ဘယ် Tag ကို ဘယ်လို css နဲ့ အလှလုပ်ထားသလဲ ဆိုတာမျိုးတွေကို Detail ကြည့်လို့ရပြီး Live Styling လုပ်လို့ရပါတယ် (တစ်ခုရှိတာကတော့ Browser Refresh လုပ်ရင် ပြင်ထားတာတွေကတော့ ပျက်သွားမှာပေါ့ 😁) အောက်မှာကတော့ Inspect Windows ထဲကမှ Elements Tab တွင် မြင်ရတာမျိုးကို ပြထားတာပါ။

Console အကွက်မှာတော့ Javascript ကို run လို့ရမှာဖြစ်ပြီး အခြားသော code တွေကို အစမ်းသဘောမျိုးလုပ်ချင်ရင်လဲ လုပ်လို့ရပါသေးတယ်။ ဟိုအရင်အချိန်တွေတုန်းကတော့ Elements မှာ အချို့သော Website တွေ Hidden Tag တွေကို ဖော်ထုတ်ပြီး Database အတွင်းကိုလှမ်းထည့်တာမျိုးတွေလဲ လုပ်လို့ရပါတယ်။ Facebook မှာ ဘယ်သူမှ လာ Add Friend လုပ်လို့မရအောင် လုပ်ထားတာမျိုးတွေ ဘာတွေပေါ့။
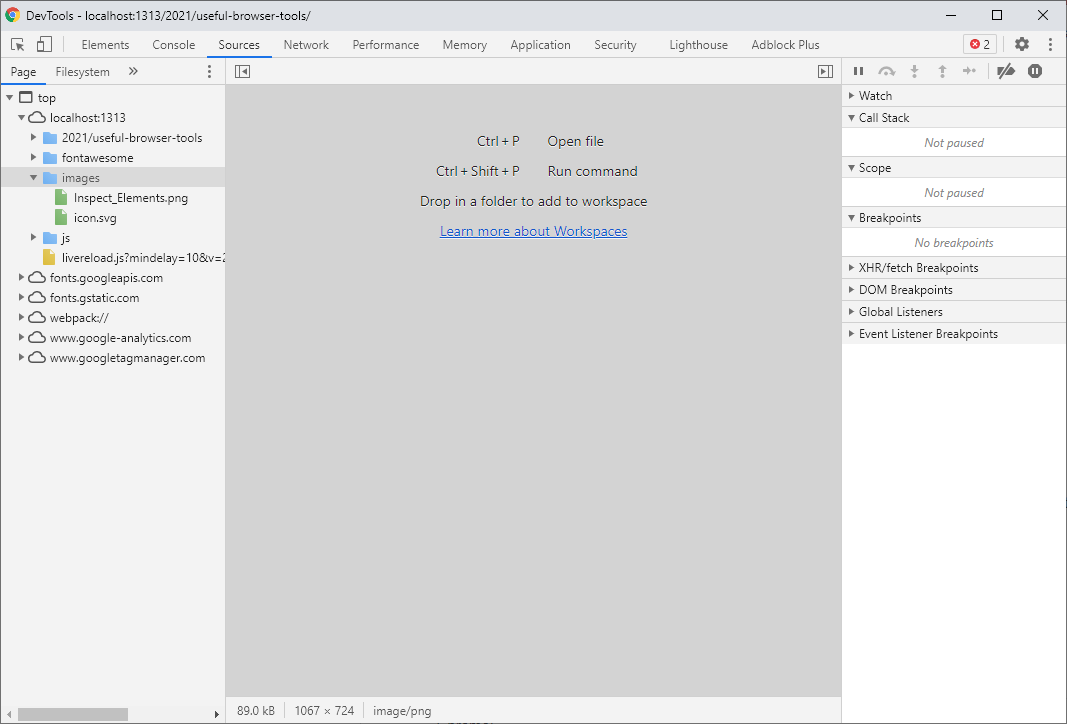
Sources အတွက် အသုံးဝင်ပုံကတော့ Website ထဲမှာ ဘာ Data တွေကို Link လုပ်ထားသလဲ ဘာ Script တွေကို Link လုပ်ထားသလဲ ဘာဓါတ်ပုံတွေ သုံးထားသလဲဆိုတာကို ကြည့်လို့ရမှာမျိုးပဲဖြစ်ပါတယ်။

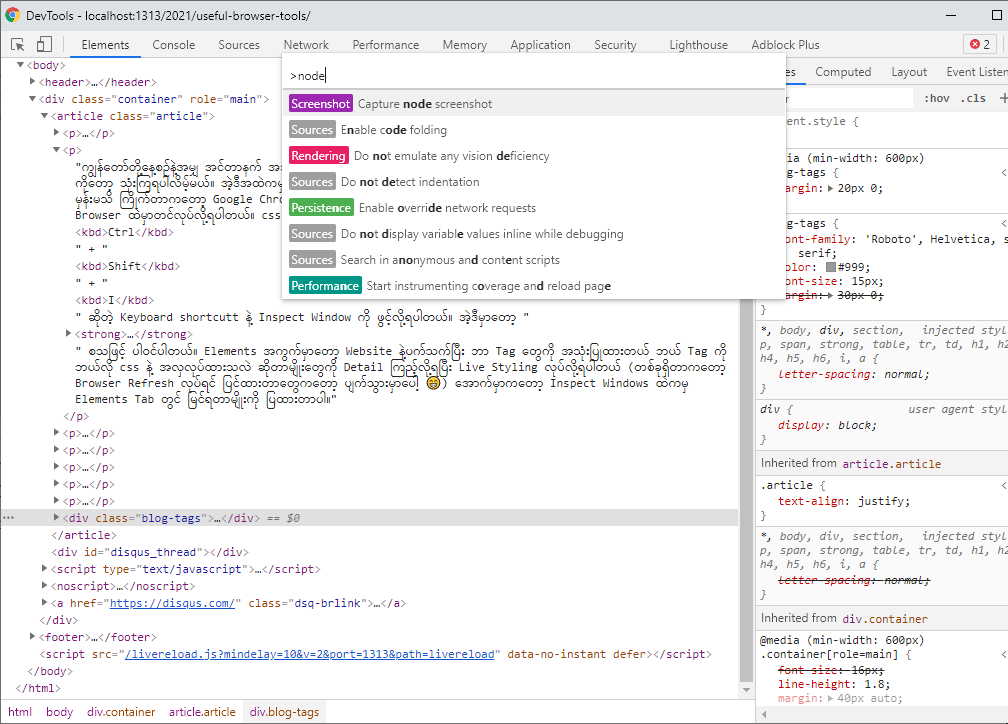
အဲ့ထဲမှာ မြင်နေရတဲ့ ဒီရက်ပိုင်း အတော်အသုံးပြုဖြစ်တဲ့ Tool တစ်ခုကတော့ Run Command နဲ့ Screenshot ရိုက်တာပဲဖြစ်ပါတယ်။ Run Command ကိုတော့ Ctrl + Shift + P နဲ့ဖွင့်နိုင်ပြီး ကျွန်တော် သုံးတဲ့ Command ကတော့ Node တစ်ခုခြင်းကို Screenshot ရိုက်တာပဲဖြစ်ပါတယ်။

ပုံထဲမှာဆိုရင်တော့ ကျွန်တော်တို့ Screenshot ရိုက်ချင်တဲ့ Node(Tag) ဖြစ်တဲ့ class=“blog-tags” လေးကို select လုပ်ပြီး Command ကိုခေါ်ပြီး node လို့ရိုက်ထည့်လိုက်တာနဲ့ Download ထဲကို screenshot သိမ်းပြီးသားဖြစ်သွားပါလိမ့်မယ်။

သိမ်းထားတဲ့ File ကိုတော့ Download Folder ထဲမှာ link urlWebsite Title ဆိုပြီးတော့မြင်တွေ့နိုင်ပါတယ်။ ဒီလို အသုံးဝင်တဲ့ Tools အပြင်အခြားသော အရာများလဲ ရှိနေနိုင်ပါသေးတယ်။ ကျွန်တော် သုံးဖြစ်တာကတော့ Node ကို Screenshot ရိုက်တာလေးကတော့ အသုံးပြုတာများတာကြောင့် မှတ်စုတစ်အခုအဖြစ်သာ ရေးသားပြီး မှတ်ထားလိုက်မိပြန်ပါပြီ 😆